As I told you how to generate a table in html today I am going to develop a calculator by using html table tags but the new things is the button so the code for the button is
<input type="button" value="submit">
<html>
<body>
<input type="button" value="submit">
<br><br>
<table border="2">
<tr><td><input type="text"></td></tr>
<tr><table border="2"><tr><td><input type="button" value="1"></td><td><input type="button" value="2"></td><td><input type="button" value="3"></td><td><input type="button" value="c"></td></tr><tr><td><input type="button" value="4"></td><td><input type="button" value="5"></td><td><input type="button" value="6"></td><td><input type="button" value="/"></td></tr><tr><td><input type="button" value="7"></td><td><input type="button" value="8"></td><td><input type="button" value="9"></td><td><input type="button" value="*"></td></tr><tr><td><input type="button" value="0"></td><td><input type="button" value="."></td><td><input type="button" value="="></td><td><input type="button" value="-"></td></tr><tr><td><input type="button" value="+"></td><td><input type="button" value="%"></td><td><input type="button" value="d"></td><td><input type="button" value="f"></td></tr></table></tr>
</table>
</body>
</html>
Monday, November 1, 2010
HTML Calculator:
 6:22 AM
6:22 AM
 GCbioinfo
GCbioinfo
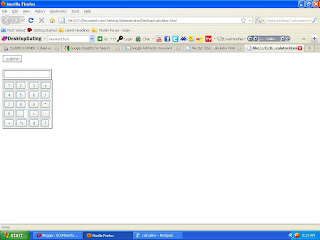
this is not a functioning calculator it is just a sekeleton of calculator the functioning of this calculator I will told you latter
regards Admin Quratt ul ain Siddique



0 comments:
Post a Comment